How CSS is parsed on the browser
How CSS is parsed on the browser?, How CSS render the document style?, How layout of the page is decided?
We all have used CSS to build beautiful and responsive webpages. But do you know:
- How browser parses the CSS?
- How CSS renders the style?
- How layout of the page is decided?
In this post I will try to answer the above questions in a simple manner.
CSS is parsed on the browser in 3 steps.
- Resolve conflicting CSS declarations.
- Process final computed CSS values.
- Visual Formatting Model.
Here is a complete flow of these 3 steps.
Let's understand each step.
1 Resolve Conflicting CSS declarations.
- Different stylesheets are combined together.
- Resolving conflicts when more than one rule is applied to a certain element.
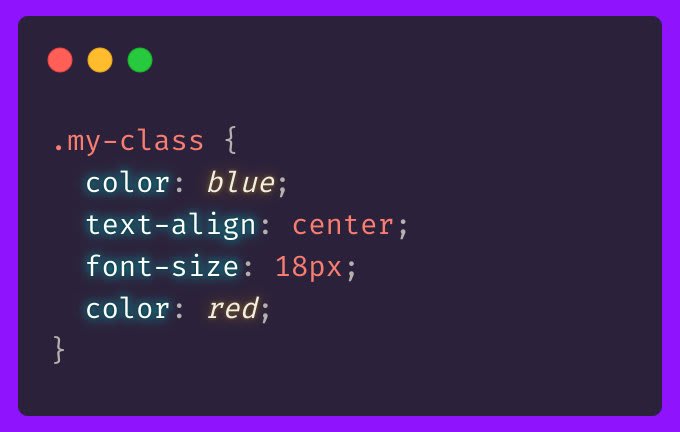
For ex: Which color to apply when defined twice for the same element.
Here Cascade & Specificity is at play.
2 Processing Values
All relative units (%, em, rem, vh, vw) are finally converted to absolute unit, pixels (px).
At this phase, all CSS values become computed values not the specified values.
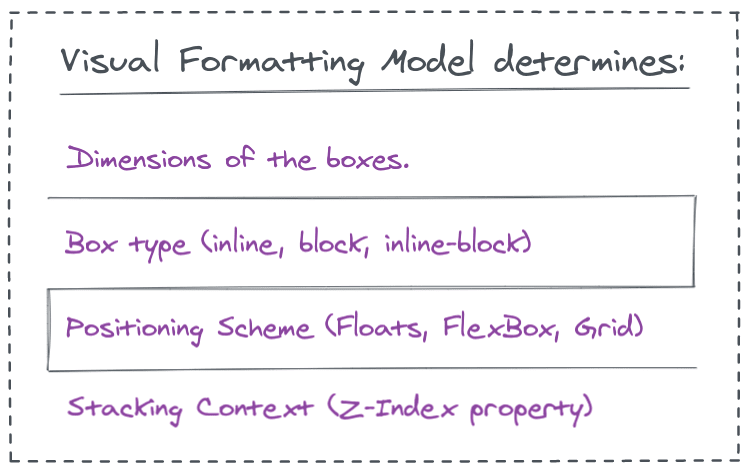
3 The visual formatting model.
This is the algorithm that calculates boxes & determines the layout of these boxes, for each element in the render tree, to determine the page's final layout.
So, that’s how CSS is parsed on the browser. If you enjoyed this post then consider joining the newsletter for more amazing stuff.
-- Swastik Yadav Software Engineer